WordPress kullanmanın en büyük nimetlerinden ve en güzel özelliklerden birisi de yüzlerce fonksiyonu içinde barındıran eklentilerin olması.
Bazen öyle yararlı eklentiler oluyor ki, blogunuzdan kazandığınız para günlük 10 lira iken, bu eklentiler sayesinde kazandığınız miktarı iki katına hatta daha fazlasına bile çıkartarak, google adsense gelir arttırma adına muazzam sonuçlar alabiliyorsunuz.
#İşte onlardan bir tanesi de wordpress adsene eklentisi olan Ad Inserter.
Bu öylesine bir eklenti ki wordpress reklam yerleştirimi konusunda aklınıza gelebilecek her türlü fonksiyonu içinde barındırıyor;
Bu fonksiyonlar neler mi ?
- WordPress Yazı Ortasına Reklam Ekleme
- Yazı İçerisinde Sabit Reklam Alanı Oluşturma
- WordPress Yazı İçerisine Reklam Ekleme
- Belirli Bir Kelime Sayısından Sonra Yazılara Adsense Reklamı Yerleştirme
- WordPress Yazı Altına Reklam Ekleme
- WordPress Yazı Üstüne Reklam Ekleme
- Belirli Bir Paragraf Sayısından Sonra Yazı İçine Reklam Ekleme
- Reklamları Masaüstünde Gösterirken Mobilde Gizleme ya da Reklamları Mobilde Gösterirken Masaüstünde Gizleme ve Benzer Kombinasyonlar
- Reklamları Üyeler İçin Gösterirken, Üye Olmayanlar İçin Gizleme ya da Tam Tersi
- WordPress Başlıktan Hemen Öncesine Reklam Ekleme
- WordPress Başlıktan Hemen Sonra Reklam Ekleme
#Ad Inserter ile wordpress reklam yerleştirme adına aklınızda olan her reklam yerleştirme fikrini hayata geçirebilir ve adsense gelirinizi 2’ye hatta 3’e katlayabilirsiniz.
Ad Inserter WordPress Adsense Eklentisi
#Ad Inserter Eklenti Kurulumu: Admin Paneli >> Eklentiler >> Yeni Ekle sekmesinde eklenti ara kısmına Ad Inserter yazarak aratma yapın.
Ardından adsense eklentisi karşınıza çıkacaktır ve Şimdi Kur butonuna tıklayarak eklentinin kurulumunu gerçekleştirin ve etkinleştirin.

#Ad Inserter Eklenti Kullanımı: Daha sonra Ayarlar >> Ad Inserter kısmından eklentinin yönetim paneline ulaşım sağlayın.

Karşınıza hemen üstteki resimde olduğu gibi bir ekran çıkacaktır. Bu ekranda yukarıda 1,2,… şeklinde ilerleyen sekmelerin her biri farklı potansiyel reklam alanlarını temsil eder.
#Block Name: Bu kısımdan oluşturacağımız reklam alanı için bir isim belirliyoruz. Eğer çok fazla sayıda reklam alanı oluşturacak ve reklam yerleştirimi yapacaksanız,
( wordpress yazı üstüne reklam ekleme ) gibi isimler vermeniz bir daha dönüp baktığınızda hangi reklam kodu hangi reklam alanı içindi diye hatırlamanızı kolaylaştıracaktır.
#Process PHP ( Siyah Kısım ): Burası reklam yerleştirme alanı. Bu alana isterseniz adsense reklam kodunuzu, isterseniz de başka bir reklam firmasının kodunu ekleyebilirsiniz.

Automatic Display Seçenekleri;
#Before Title: ( Başlıktan Önce ) wordpress başlıktan önce / yazı başlığı üzerine adsense / reklam ekleme işlemi için bu şeçeneği seçebilirsiniz.
#Before Content: ( İçerikten Önce ) wordpress yazı üstüne reklam ekleme işlemi için bu seçeneği seçebilirsiniz.
#Before Paragraph: ( İlk Paragraftan Önce ) WordPress yazı başına reklam ekleme işlemi için bu seçeneği seçebilirsiniz.
#After Paragraph: ( Paragraftan Sonra ) WordPress yazı içine reklam ekleme işlemi için bu seçeği seçebilirsiniz.
Yazı içine adsense ekleme için bu seçeneği seçiyoruz ancak eklenti adsense reklamını tam olarak nereye ekleyecek ? İşte bunu da bu seneçeği seçtiğimizde altta açılan ( hemen alttaki resimde olduğu gibi ) alandan yapıyoruz;

1-Minimum page/post words: Bu seçenekten reklam yerleştiriminin en az kaç kelimeden sonra yapılacağını belirliyoruz. Bunu istediğiniz kelime sayısına ayarlayabilirsiniz. Örnek: İlk 100 kelimeden sonra yazı içerisinde reklam eklensin.
2-Diplay: Bu seçenekten ise ayarları kaydettikten kaç gün sonra reklamın yayına gireceğini belirliyoruz.
3-Paragraph Numer: Yani wordpress yazı içerisine reklam yerleştirme işleminin tam olarak kaçıncı paragraftan sonra yapılacağını belirliyoruz.
Not:Eğer bu seçeği 0 yaparsanız, eklenti reklamınızın yazı içerisindeki yerini rastgele olarak belirler.
Yani reklamınız bir ziyaretçiye 2. ya da 3. paragftan sonra görünürken, diğerine 9. paragrafta görünecektir. Her sayfa yenilemede ise reklamın yazı içerisindeki yeri değişecektir.
4-Count: Bu seçenekte ise adsense eklentisine paragrafları nereden saymaya başlaması gerektiğini söylüyoruz. Frop top seçeneği, saymaya içeriğin başından başla anlamına gelir.
5-Paragraphs with tags: Bu seçenekte ise, paragrafların tagını belirliyoruz. Yani adsene eklentisinin bir yazı kitlesini paragraf olarak varsayabilmesi için bunun p tagı seklinde kalması gerekli.
6-Minumum number of paragpraphs: Bir yazıda ya da sayfada bu reklam gösteriminin gerçekleşmesi için en az kaç paragraf olması gerekli, onu seçiyoruz. Örnek: 5 olarak belirlendiğinizde 4 paragpraftan oluşan bir yazınınz varsa, o yazınızda bu reklam görüntülenmeyecektir.
#After Content: ( Yazıdan Sonra ) WordPress yazı altına reklam ekleme işlemi için ise, bu seçeneği seçebilirsiniz.
#Before Excerpt ve After Excerpt seçenekleri ise, yazının özet kısmı için geçerli seçenekler. Yani yazınızın sunumda olduğu ana sayda ya da kategori ya da etiket sayfalarında daha fazla oku seçeğinin oluduğu, yaznın bir kısmının sunulduğu bölümler için geçerli.
#Widget: ( Bileşen ) Bu seçeneği seçtiğinizde ise, eklenti otomatik olarak admin paneli >> bileşenler kısmında size bir bileşen oluşturacaktır. ( alttaki resimde olduğu gibi )

Bu Ad Inserter bileşenini istediğiniz yan panelinizi tut sürükle yöntemi ile atabilir, ve kaydetdiyerek wordpress yan panelde reklam gösterme işlemini tamamlayabilirsiniz.

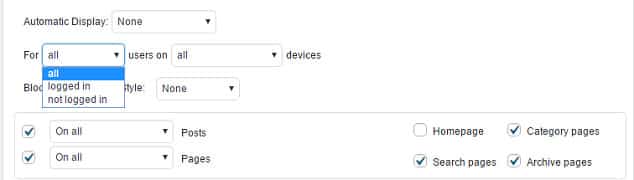
#For: Bu seçenekte eklediğiniz reklamların kime gösterileceğini seçiyorsunuz. Bu seçeneği ALL yaparak, reklamın sitenizi ziyaret eden tüm ziyaretçiler tarafından görüntülenmesini sağlarken, Logged In yaparak sadece üye girişi yapan ziyaretçilerinize ya da Not Logged Inyaparak üye girişi yapanların dışında kalanlara görüntülenmesini sağlayabilirsiniz.

Users On Seçenekleri; Bu seçenekte ise reklamın hangi cihazlarda gösterileceğini seçiyoruz.
#All: ( Hepsi ) Eklediğiniz reklamın tüm ciharlar tarafından görüntülenmesini sağlar.
#Desktop: ( Masaüstü ) Bu seçeneği seçerseniz, eklediğiniz reklam sadece masaüstübilgilsayarlarından sitenizi ziyaret eden ziyaretçilere görünür hale gelir.
#Mobile: ( Mobil ) Bu seçeneği seçerseniz, eklediğiniz reklam sadece mobil cihazlardan sitenizi ziyaret eden ziyaretçilere görünür hale gelir.
#Tablet: Bu seçeneği seçerseniz, eklediğiniz reklam sadece tablet cihazlardan sitenizi ziyaret eden ziyaretçilere görünür hale gelir.

#Hemen üstteki resimde gördüğünüz seçenekte ise, reklamın tam olarak sitenizin hangi bölümlerinde gösterimde olacağını seçebiliyorsunuz.
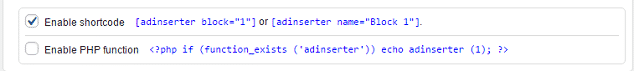
#Eklentinin bir diğer özelliği ise, reklam yerleştirimini kısa kod ve php fonsyionu olarakta sunuyor olması;
Adsense eklentisinin en alt kısmında Enable Shortcode seçeneğini ya da Enable PHP function seçeneğini aktif ederek,
Size verdiği ( örn: ) kısa kodunu kopyala yapıştır yaparak yazılarınıza, yan panelinize, sayfalarınıza ya da istediğiniz herhangi bir yere yerleştirebilirsiniz.

Umarım WordPress Reklam Ekleme başlıklı yazımı yararlı bulmuşsunuzdur.
Kaynak: https://wpmavi.com/wordpress-eklentileri-plugins/wordpress-reklam-ekleme.html
 Eysar "bi göz atmakta fayda var"
Eysar "bi göz atmakta fayda var"


