
Google, API için kullanıcı dostu bir süreç hazırlamadı. Arayüzü genellikle geliştiriciler açısından kullanışlı ve benim gibi biraz acemiyseniz; sorunu çözmekte zorlanabilirsiniz. Özellikle API anahtarı oluştururken zorlandığımı söyleyebilirim. Bu yazımda sizlere WordPress temanız veya eklentilerinizde ve hatta herhangi bir internet sitenizde karşınıza çıkabilecek hatalardan olan Bu sayfa Google Haritalar’ı düzgün şekilde yükleyemedi hatasını nasıl düzelteceğinizi anlatmaya çalışacağım.

Bu sayfa Google Haritalar’ı düzgün şekilde yükleyemedi hatasının nedenini bulalım
Öncelikle “Bu sayfa Google Haritalar’ı düzgün şekilde yükleyemedi” hatasının nerede hata kodu verdiğini ve hata kodununun nedenini tam olarak öğrenmemiz gerekiyor. Bunu yapmak için onlarca yöntem var ama özellikle Google Chrome kullanıcıları açısından çok güzel bir yöntem var: Hata kodunun oluştuğu sayfada sağ tıklayıp incele dediğinizde JavaScript konsoluna giriş yapın ve teknik ayrıntıları kontrol edin.
Hata! Bir sorun oluştu. Bu sayfa Google Haritalar’ı düzgün şekilde yükleyemedi. Teknik ayrıntılar için JavaScript konsoluna bakın
JavaScript konsolunu farklı tarayıcılarda nasıl açacağınızı gösteren içeriklere Google üzerinden de ulaşabilirsiniz.

Aşağıda sorunumuza sebep olan en yaygın hatalar listelenmiştir.
- MissingKeyMapError – Bir API anahtarı kullanılmıyor
- RefererNotAllowedMapError – Anahtar, URL’nize izin vermiyor
- ApiNotActivatedMapError – API etkin değil
- InvalidKeyMapError – Kullanılan API anahtarı yanlış
Gördüğünüz gibi hataların ortak sebebi: API.
Bu hataları nasıl düzeltebiliriz?
Hatanın sebebinin API olduğunu öğrendik. Şimdi bir tane API oluşturmamız ve bu API üzerinden kodumuzu yeniden oluşturmamız gerekiyor. Google Haritalar’ı 22 Haziran 2016 tarihinde veya daha sonra kullanmaya başlayan web sitelerinin, haritaların gösterilmesi için bir API anahtarı gerektiğini zaten söylemiştik.
Google Haritalar API Anahtarı oluşturun
Google üzerinde API anahtarı oluşturmak ücretsizdir. Bugüne kadar API için ücret ödendiğini duymadım.
- Google Haritalara ait Google Maps Platform sayfasına giriş yaparak API oluşturmak için süreci başlatalım.
- Haritalar, Rotalar ve Yerler’i seçin (her üçü) ve ardından Devam’ı tıklayın.
Google Haritalar Platform - Bu kısımda sizden bir Google hesabınıza giriş yapmanızı isteyecektir..
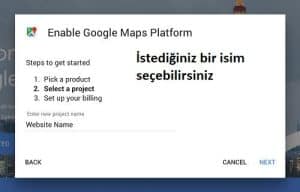
Giriş yaptıktan sonra ilk iki adımı tekrar girmeniz gerekebilir. - Yeni bir proje oluştur” u seçin, projeniz için bir ad girin ve ardından İleri’yi tıklayın.
Google Haritalar Projelerinizi Oluşturun - Yeni projenizin adını girdikten sonra artık API anahtarınızı etkinleştirebilirsiniz. Google API anahtarınız için sizlere ücretsiz kredi verior. Bunu alacağınız API anahtarı için kullanabilirsiniz..
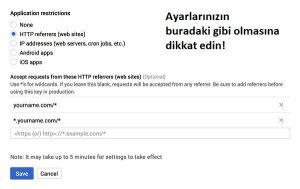
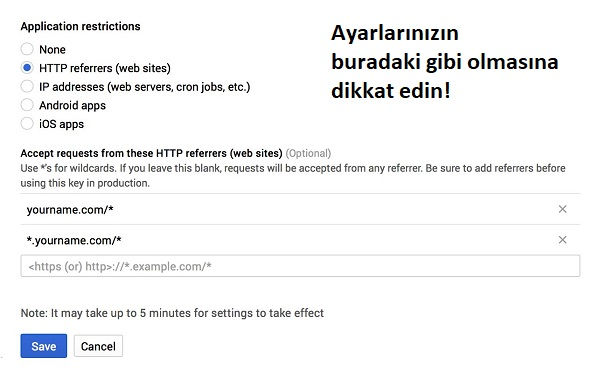
- API Console kısmında anahtarın sadece sizin siteniz tarafından kullanılması seçeneğini işaretlemeyi unutmayın.
- Uygulama kısıtlamaları altında “HTTP yönlendiricileri (web siteleri)” ni seçin ve ardından aşağıdaki iki girişi ekleyin (siteadi.com’unuzu kendi web sitenize ait isimle değiştirerek). İlk girişi yazın ve eklemek için klavyenizdeki enter tuşuna basın. İkinci girişi eklemek için tekrarlayın. Her iki girişin de (yıldız ile) olması, haritalarınızın web sitenizin herhangi bir URL’sinde çalışmasına yardımcı olur. Örnek: siteadiniz.com/* ve alt satıra *.siteadiniz.com/*
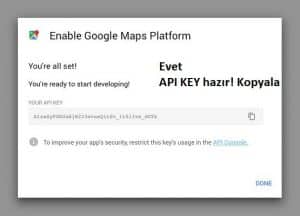
- Kaydet dedikten sonra ekranda gözüken API anahtarınızı kopyalayın.
Google Haritalar API KEY oluşturduk - API anahtarımızı aldık. Şimdi WordPress kullanıcısı iseniz, Google Haritalara ait API anahtarını ister eklentinizde gereken yere yerleştirin, isterseniz bu anahtar yardımıyla oluşacak kodu sitenize ekleyin. Örneğin Church Content adlı bir etkinlik düzenlemenize yarayan WP eklentisi var. Bu eklenti de Google haritalar için düzenleme yapabiliyorsunuz. Örnek olarak aldığınız API KEY i aşağıdaki gibi yapıştırıp kaydedin.
Not: Google tarafından oluşturulan API anahtarlarının aktif hale gelmesi için 5 dakika kadar sürenin geçmesi gerekiyor. Fakat 30 dakika ve daha uzun süren sorunlarla karşılaşanlar da oldu. Haritalarınız hemen gösterilmezse, panik yapmayın demek bu..
RefererNotAllowedMapError hatası nasıl düzeltilir
RefererNotAllowedMapError anahtar kullanmamanın yanı sıra gördüğümüz en yaygın hatadır. Hata kodu incelendiğinde ayrıca “Site URL’nizin yetkilendirilmesi” gibi bir uyarı da karşınıza çıkacaktır. Bu hatayı düzeltmek için;
- Yandaki linki açın https://console.developers.google.com/apis/credentials
- Ayarlarınızı düzeltmek için API anahtarınızın üzerine tıklayın. (Yukarıda anlattıklarımı yapmış olmanız varsayımıyla hareket ediyorum.)
- Uygulama ayarları kısmının altında HTTP seçenekleri (web siteniz) altında yer alan sitenize ait domain isimlerinin http://yourname.com/* ve * .yourname.com / * şeklinde olduğunu kontrol edin. Değilse düzeltin.
- Sonrasında kaydedip, ekrandan çıkın. Yine de Google API anahtarlarında yapılan düzenlemelerin minimum 5 dakika sonra yansıdığını da unutmayın.Click the Savebutton then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Uyarı:Birden fazla projeniz varsa, en üstteki açılır menüyü kullanarak doğru olan üzerinde işlemler yaptığınızdan mutlaka emin olun..
ApiNotActivatedMapError hatası nasıl düzeltilir
Google üzerinde onlarca API anahtarı bulunabiliyor. Bunlar arasında en popüler olanı Google Haritalar JavaScript API’sidir. ApiNotActivatedMapError hatası API anahtarınızın olduğunu ancak aktif edilmediğini gösterir. Bu nedenle API anahtarınızın aktif olup olmadığını kontrol etmeniz gerekiyor.
- Yandaki sayfayı açın https://console.developers.google.com/apis/library (Hesabınıza giriş yaptığınızı varsayıyorum.)
- Haritalar kısmından API anahtarlarının hepsini göster seçeneğini tıklayın.
- Kullanmakta olduğunuz API’yı tıklayın. Temalarımız ve eklentilerimiz, Haritalar JavaScript API’sını, Google Haritalar Statik API’sını ve Coğrafi Kodlama API’sını kullanır.
- Çalıştığınız ve aktif etmek istediğiniz API’yi seçtikten sonra üstte bulunan etkinleştir kısmına tıklayın ve değişikliklerin başlaması için bir kaç dakika bekleyin. (5 dakika demiştik dimi? :ı)
Uyarı: Eğer hangi API üzerinde düzenleme yaptığınızdan emin değilseniz, tüm API ler için etkinleştirme işlemlerini sırayla yapın.
InvalidKeyMapError hatası nasıl düzeltilir?
InvalidKeyMapError hatası uyguladığınız anahtarın yanlış olduğunu gösterir. Diğer bir deyişle anahtarınız var ancak bunu doğru bir şekilde sitenize eklemediniz demektir.
- Yandaki adrese giriş yapalım yine https://console.developers.google.com/apis/credentials
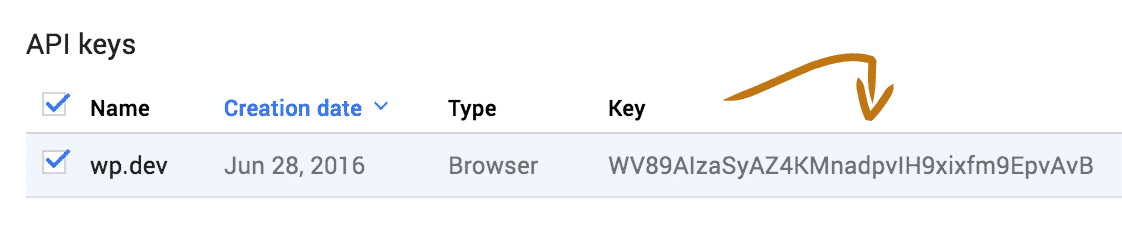
- API anahtarınızı kopyalayın.
Google Haritalar API KEY kopyalama - Harita kodunu eklediğiniz yerdeki kodun doğru bir şekilde girildiğini, API anahtarının doğru eklendiğini veya WordPress eklentisine API anahtarının doğru girildiğini kontrol edin..
Hala çalışmıyor mu?
Tüm yapılanlara rağmen hala ekranda “Bu sayfa Google Haritalar’ı düzgün şekilde yükleyemedi” hatası yer alıyorsa;
- Sabırlı ol dostum. Google tarafından yapılan açıklamada API üzerinde yapılan değişikliklerin 5 dakika içerisinde yansıyacağı bilgisi paylaşılmıştı ancak deneyimli uzmanlar bunun 30 dakikayı bulduğunu söylüyor. Bekleyeceksin.
- İşlemleri baştan kontrol et. Eğer tüm işlemleri yaptıysan, en başa dön ve işlemleri tekrar et. Belki bir atladığın yer olmuştur.
- Önbelleği temizle. Kullandığın eklenti varsa veya tarayıcının ön belleği… Bunları bir temizleyerek kontrol edebilirsin.
Buraya kadar yazılanlarla sorunu çözmeniz gerek. Yalnız bir kaç hatırlatma daha yapmam da fayda var: 11 Haziran 2018’den itibaren, Google Haritalar Platformu üzerinde faturalandırmayı etkinleştirdiğinizde Haritalar, Rotalar ve Yerler için her ay 200 dolar ücretsiz kullanım kredisi alacaksınız. O ay boyunca bu ücretsiz kredinizi kullanabilirsiniz. Eğer zaten çok büyük bir siteniz yok ise bu ücretsiz kredi size yetecektir.
Google Haritalar üzerinde verilen krediler sadece kullandığınız kadarıyla gider. Beklenmedik artışlar için konsol kısmından günlük kota ayarlayabilirsiniz. Ayrıca Faturalandırma ayarları da yapabilirsiniz.herhangi bir ayda kullanımınız 200 doları aştığında Google Haritalar API’si uygulamanızın kalitesinin düşmesi veya diğer API isteklerinin hatayla sonuçlanması riski oluşur.
Kaynak: hknkr.com