
Notepad++ çok kullanışlı ve geniş bir programlama dili desteğine sahip bir ide dir. Notepad++ da bazı ihtiyaçlarımızı eklentiler sekmesinden giderebiliyoruz. Eklentileri bu pencerede listelediğimiz gibi ihtiyacımız olanı da kurup kullanabiliriz.
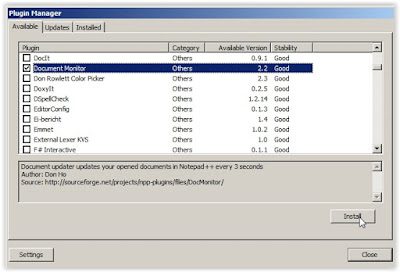
Eklentiler Penceresi
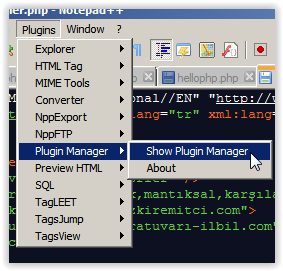
Menü çubuğundan, Eklentiler(Plugins) >> Eklentileri Yönet (Plugin Maneger) >> Eklenti Yönetim Paneli (Show Plugin Maneger) adımları izleyerek pencereyi açın. Açılan Pencerede eklenti listesini görüyorsunuz. Bu listeden istediğiniz eklentiyi seçerek kurabilir ve Notepad++ yeniden başlatıldıktan sonra kullanabilirsiniz.


Aşağıda yazacağım eklentilere yukarıda açıkladığım eklenti penceresinde baş harflerini yazmaya başlayarak daha kolay ulaşabilirsiniz. Faydalı olan 12 eklentimize bakalım.
NppFTP
Uzak sunucu bağlantısı yapabiliriz. Bildiğimiz ftp programları gibi çalışır. Bir artı yönü server da ki dosyamıza direk erişebilir ve yaptığımız değişiklikleri üzerine kaydedebiliriz.
HTML Tag
Bu eklenti html taglarında notepad++ için iki temel özellik sağlar:
- Ctrl + Shift + T ile aktif tagı bitişine kardar seçer.
- Ctrl + T ile tag bitişini ya da başlangıcını bulmanızı sağlar.
Compare Plugin
Kullanışlı bir eklentidir. İki dosyayı karşılaştırmanızı sağlar.
AutoSave
Elektrik kesintisi için birebir 🙂 Otomatik kayıt eklentisi. Notepad++ son sürümlerinde bu özellik artık bulunmaktadır.
JSON Viewer
Bir JSON dizesi seçin ve JSON görüntüleme eklentisini açın. JSON ağacını görüntüleyeceksiniz. Pratik erişim ve karmaşıklıktan kurtarmak için yardımcıdır.
JSmin
Minimize ben Türkçe’ ye Gereksiz Boşlukları Kaldırmak olarak çevireyim. Aslında sıkıştırma eylemi gibidir. Douglas Crockford filtreleme yöntemini kullanır. Alternatif olarak şu siteye bakabilirsiniz.
JSlint
Javascript kodlarını kontrol eder ve hatalar ve uyarıları gösterir. Kullanışlıdır.
Zen Coding-Phyton
Zen kodlama mimarisinin özelliği olan genişletmeyi HTML, XML, XSL (veya herhangi bir diğer yapılandırılmış kod formatında) genişletmek için kullanılabilir. Temel CSS ve HTML kodlarını genişletmek için kullanılan kısaltma eklentisidir.
div#page>div.logo+ul#navigation>li*5>a
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
QuickText
Yalnızca manuel eklenebilir. Oldukça kullanışlıdır. Bu eklenti ile hazır kod blokları ekleyebilirsiniz. Bu eklenti Visual Studio Resharper / CodeRush benzer. Yeni sürümlerde eklenti yönetimi penceresine eklenebilir. Manuel kurulum için videoya bakınız.
Aktif dosya dizinini görüntülemenizi sağlar. Sürücüler ve dizinler arasında gezinebilir, dizinleri kaydedebilirsiniz. Aslında notepad++ da stabil olarak gelse daha güzel olur. Şimdilik eklenti olarak kullanabiliyoruz. İki adet olduğu için ikisini de yazdım. Explorer bana daha kullanışlı geliyor.
Projenizi hexadecimal sayılara çevirerek bir pencerede açar.
Çalışmanız eğer bir html yada web dosyası ise html görünüm için size bir pencere açar.